UI / UX
UI : User Interface
유저와 앱이 상호작용 할 수 있는 매개체
앱을 구성하는 모든 시각적인 요소
UX : User eXpreience
유저 경험 편한것 -> UX가 더 좋다
UIKit
- 애플이 지원하는 ui를 그리는 데 도움이 되는 프레임 워크
FrameWork 작업을 하는데 제공하는 틀
UIKit 구성요소
버튼, 라벨, 이미지뷰, 스크롤뷰 등등
UIkit vs SwiftUI
프로그래밍 방식이 다름
명령형 vs 선언형 (함수형 프로그래밍)
- 명령적 프로그래밍: UI의 상태를 명령으로 정의하고, 변화에 따른 업데이트를 직접 처리.
- 선언적 프로그래밍: UI의 상태에 대해 선언하고, 상태가 변경되면 자동으로 UI를 업데이트.
- 산을 걸어서 올라가는 방법 vs 헬리콥터를 타고 정상에서 내리는 방법 (함수형, 간편해짐)
왜 UIKit 을 공부하는가 ?
이미 작업된 것들이 훨씬 많기 때문
Cocoa Framework

Cocoa Framework는 애플에서 iOS, macOS 등의 애플 운영체제용 어플리케이션을 제작할 때 사용하는 프레임워크를 말한다.
Cocoa Framework 중 iOS를 위한 프레임 워크를 Cocoa Touch라고 한다.
UIKit, Foundation 이 Cocoa Touch 안에 포함된다.
import Foundation vs import UIKit
Foundation 은 Swift 를 위한 기초 프레임워크이지만 UI 관련 프레임워크가 생략된 것.
Safe Area

- 아이폰에는 Safe Area라는 보이지 않는 영역이 존재.
- Safe Area는 앱의 컨텐츠가 안정적으로 보이기 위한 영역
- 아이폰 기기마다 모습이 조금씩 다르기 때문에 Safe Area 가 필요.
- 예를 들어 노치가 있는 기기도 있고, 없는 기기도 있는데 이런 기기 특성과 무관하게 안정적으로 앱의 컨텐츠를 노출시켜주기 위한 가이드 영역.
Auto Layout & Constraint
AutoLayout
기기 사이즈에 맞춰 자동으로 사이즈를 맞춰주는 것.
Constraint
뷰와 뷰 사이의 제약조건을 의미한다.
- left / right / top / bottom
- 각각 좌 / 우 / 위 / 아래 제약 조건을 의미.
leading / trailing
직역하면 앞 / 뒤 제약 조건인데, 지역설정마다 다름
우리 나라 leading = left , trailing = right
(보통 왼쪽에서 오른쪽으로 읽기 때문)
반대로 읽는 나라의 경우 설정도 반대
leading ( 선두의 ) , trailing ( 후의 , 뒤따르는 - 트레일링(후열) 클로저 )
Margin & Padding

- Margin은 Border (구분선) 바깥쪽을 차지. 주변 요소와 거리를 두기 위한 영역. 테두리로부터 떨어진 거리
- Padding은 Content와 Border 사이의 여백을 나타내는 영역. Content 영역이 배경색이나 배경 이미지를 가질 때, 이 Padding 영역까지도 영향을 미침. content 의 margin 과 border 사이
스택뷰 숨기기 Hidden

↓
스택 뷰안에서 isHidden = true 로 세팅했을 때 (중요)

→ 가운데 있던 오렌지 뷰를 isHidden = true 처리 했을 때의 모습.
→ 테트리스 처럼 남아있는 뷰들이 다시 스택뷰를 이루러 자리를 찾아간다.
스크롤 뷰
우선순위 priority 알아보기
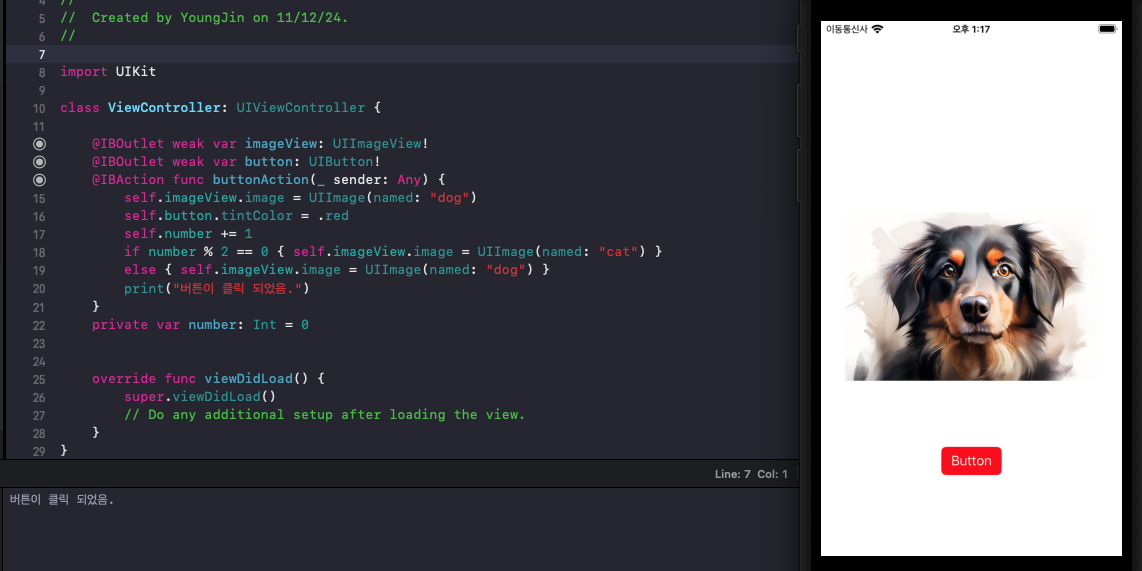
스토리보드 UI
버튼 클릭시 이미지 변경 구현 연습해보기



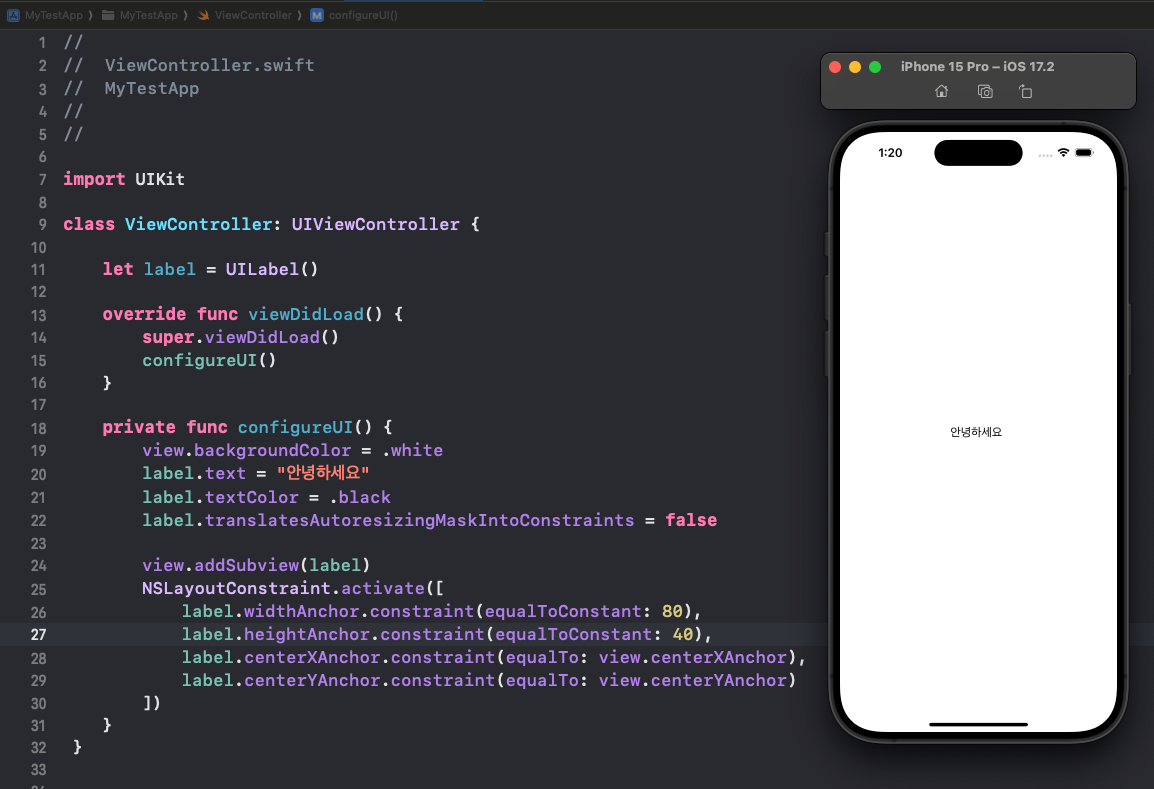
코드베이스 UI
코드로만 구현되어 깃허브 협업에 도움됨, 리뷰하기에 가독성이 좋음
작업 전 설정 사항 : main 스토리보드와 관련된 설정 삭제하기
NSLayoutConstraint
스토리보드에서 했던 constraint 설정을 코드로 직접 구현하는 관련 클래스
- leadingAnchor, trailingAnchor, topAnchor, bottomAnchor, widthAnchor, heightAnchor
- centerXAnchor, centerYAnchor
- NSLayoutConstraint.activate([제약조건들]) : 제약조건들을 넣고 코드 작성하면 제약조건 활성화.
.translatesAutoresizingMaskIntoConstraints = false
오토레이아웃을 활성화 시켜주기 위해 반드시 필요한 코드
-> 코드가 너무 길고 복잡해짐
↓
SnapKit 이란?
서드파티 도구 , 현업에서 가장 많이 사용하는 필수 라이브러리 중 하나
SPM 이란 서드파티라이브러리를 가져와서 사용할 수 있도록 도와주는 도구
코드를 줄여줌, 간단한 코드로 구현 가능해짐

↓

⭐️ offset vs inset
[Swift] Snapkit - inset, offset 언제 사용해야할까?
Inset 언제 사용할까? inset은 superView를 기준으로 안쪽으로 간격을 주고싶을 때 사용한다. // 회색뷰가 view의 subView, view가 회색뷰의 superview인 상태 view.addSubview(grayView) grayView.snp.makeConstraints { $0.top.eq
yujinn.tistory.com
NSLayoutConstraint와 스냅킷 코드 비교
https://mini-min-dev.tistory.com/79
[Library] AutoLayout을 짧은 코드로 구현하려면, SnapKit
💡 SnapKit이란? iOS 개발에서 UI를 코드로 구현할 때 (AutoLayout을 잡을 때) 편리하게 도와주는 라이브러리이다. 스토리보드나 SwiftUI를 이미 경험해본 사람에게 있어, 코드 베이스로만 UI를 구성한다
mini-min-dev.tistory.com
단축키
여러 줄 동시에 수정 : shift + ctrl + 클릭
opt + 뷰컨트롤러 클릭 -> 화면분할 ( 스토리보드와 코드 동시에 볼 수 있음 )
cmd + a -> cmd + i 코드 줄 정렬
'내일배움캠프 iOS' 카테고리의 다른 글
| iOS) TIL #19 계산기 앱 만들기 - Lv 1, Lv 2 (1) | 2024.11.14 |
|---|---|
| iOS) TIL #18 클로저 조금, 고차함수 (map, filter, reduce) (0) | 2024.11.13 |
| iOS) TIL #16 내배캠 앱 개발 입문 (7) | 2024.11.11 |
| iOS) TIL #15 야구게임 보완, 고차함수 map (3) | 2024.11.08 |
| iOS) TIL #14 야구게임 만들기 - Lv2 (0) | 2024.11.07 |